One of my colleague ask me a query to retrieve all the database names in a SQL Server.
Here is the SQL Server Query to retrieve the same.
Query:
SELECT
name
FROM
master.dbo.sysdatabases
Comparison Operators:
Comparison operators are used in logical statements to determine equality or difference between variables or values.
Logical Operators:
Logical operators are used to determine the logic between variables or values.
Conditional (Ternary) Operator:
JavaScript also contains a conditional operator that assigns a value to a variable based on some condition.
Syntax:
variablename = (condition) ? value1:value2
Comparing Different Types:
Comparing data of different types may give unexpected results.
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false.
Bitwise Operators:
Bit operators work on 32-bit numbers.
Any numeric operand in the operation is converted into a 32-bit number.
The result is converted back to a JavaScript number.
Example:
x = 5 & 1;
The result in x:
1
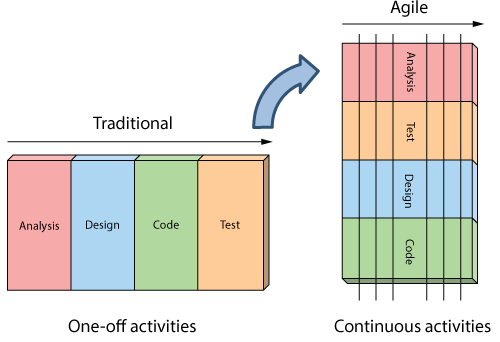
The Waterfall model can essentially be described as a linear model of software design. Like its name suggests, waterfall employs a sequential design process. Development flows sequentially from start point to end point, with several different stages: Conception, Initiation, Analysis, Design, Construction, Testing, Implementation, and Maintenance.
The Agile model proposes an incremental and iterative approach to software design. It was essentially developed in response to the limitations of Waterfall, as a way to give designers more freedom. The design process is broken into individual models that designers work on. There is no pre-determined course of action or plan with the Agile method. Rather, designers are free to respond to changes in requirements as they arise and make changes as the project progresses.
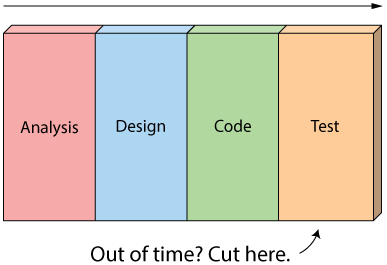
Traditional Waterfall treats analysis, design, coding, and testing as discrete phases in a software project. This worked OK when the cost of change was high. But now that it’s low it hurts us in a couple of ways.
Poor quality
 First off, when the project starts to run out of time and money, testing is the only phase left. This means good projects are forced to cut testing short and quality suffers.
First off, when the project starts to run out of time and money, testing is the only phase left. This means good projects are forced to cut testing short and quality suffers.
Poor visibility
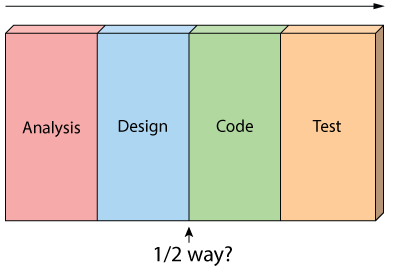
 Secondly, because working software isn’t produced until the end of the project, you never really know where you are on a Waterfall project. That last 20% of the project always seems to take 80% of the time.
Secondly, because working software isn’t produced until the end of the project, you never really know where you are on a Waterfall project. That last 20% of the project always seems to take 80% of the time.
Too risky
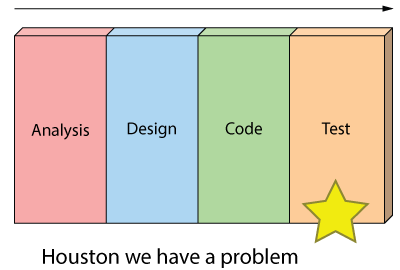
 Thirdly you’ve got schedule risk because you never know if you are going to make it until the end.
Thirdly you’ve got schedule risk because you never know if you are going to make it until the end.
You’ve got technical risk because you don’t actually get to test your design or architecture until late in the project.
And you’ve got product risk because don’t even know if you are building the right until it’s too late to make any changes.
Can’t handle change
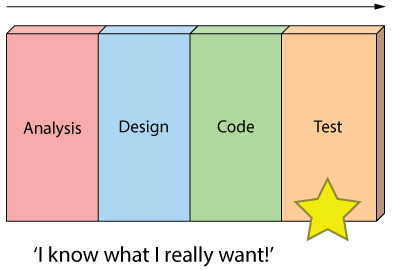
 And finally, most importantly, it’s just not a great way for handling change.
And finally, most importantly, it’s just not a great way for handling change.
The Agile Approach Instead of treating these fixed stages Agilists believe these are continuous activities.
Instead of treating these fixed stages Agilists believe these are continuous activities.
By doing them continuously:
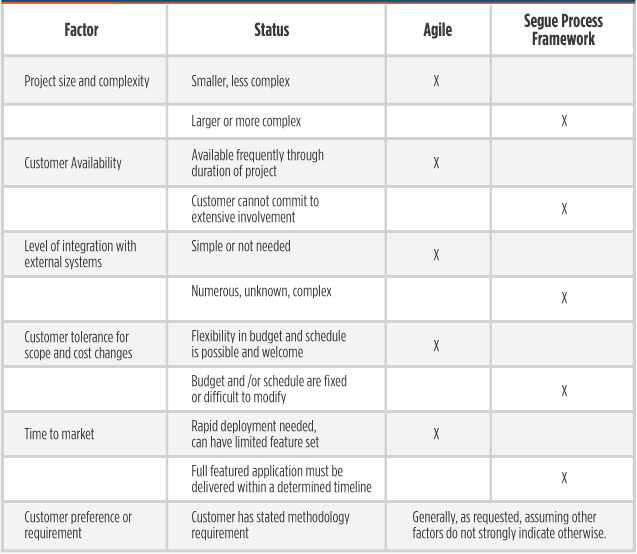
Making the Choice Between Agile and Waterfall
So, how do we choose? First, we change the game a little (which is what most software development organizations do) by defining our own process. It’s a variation on the traditional Waterfall methodology. This helps to improve the team’s understanding of requirements and communication with the customer.
In this way, we strive to be as iterative as possible without compromising our overall system architecture.
We consider the following factors when considering which methodology to use:

Yesterday, I was working in CMS engine in asp.net where I had to allow user to format the content in Rich Text Editors using Tiny Mice editor. but when I click on submit button asp.net raised an exception for “A potentially dangerous Request.Form value was detected from the client”.
Error:
Server Error in ‘ASP.Net’ Application.
A potentially dangerous Request.Form value was detected from the client (txtContent.Text=”<p>Hello</p>”).
Exception Details:
System.Web.HttpRequestValidationException: A potentially dangerous Request.Form value was detected from the client (TextBox1=”<p>Hello</p>”).
Description:
Request Validation has detected a potentially dangerous client input value, and processing of the request has been aborted. This value may indicate an attempt to compromise the security of your application, such as a cross-site scripting attack. You can disable request validation by setting validateRequest=false in the Page directive or in the configuration section. However, it is strongly recommended that your application explicitly check all inputs in this case.
Cause:
ASP.Net By default validates all input controls for potentially unsafe contents that can lead to Cross Site Scripting and SQL Injections. Thus it disallows such content by throwing the above Exception. By default it is recommended to allow this check to happen on each postback.
Solution:
To make it working as per above scenario we need to set the ValidateRequest attribute as “false” to disbale the validation request for the page. There is two way to do it as follows.
1. Page level using page directive:
We can disable ValidateRequest by settings the attribute value in page directive.
<%@ Page Language=”C#” AutoEventWireup=”true” ValidateRequest = “false”
or
<pages validateRequest =”false” />
2. Globally using Web.config:
Instead of disabling ValidateRequest page wise we can disable it globally by mentioned the attribute in web.config file.
<system.web>
<page ValidateRequest = “false”/>
<!– Following extra setting require only for .net framework 4.0 or above –>
<httpRuntime requestValidationMode = “2.0” />
</system.web>
Alternate Solution (Encoding the content):
Unless you actually need users to be able to enter HTML, you must convert the string to its HTML encoding equivalent – basically this means that certain characters (like “<“) are converted to codes (so “<” is converted to “<”, etc). To perform this conversion use HttpUtility.HtmlEncode,
for example:
txtContent.Text = HttpUtility.HtmlEncode(MyTextBox.Text)
Friendly Error Message:
If you want to make the user ensure that the content does not contain dangerous value you can use your own validator.
<asp:RegularExp<b></b>ressionValidator runat=”server” ControlToValidate=”textbox” ValidationExp<b></b>ression=”^[\w]+$” ErrorMessage=”Use only alphanumeric characters” />
Remember:
When disabling the validation request on the page make sure to validate all input from that page.
When disabling the request validation on the application make sure to validate the entire application.
Important
The examples are just to illustrate the given solution, remember to validate as well at the server side.