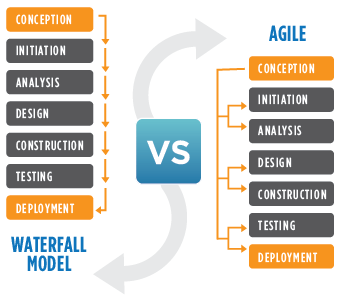
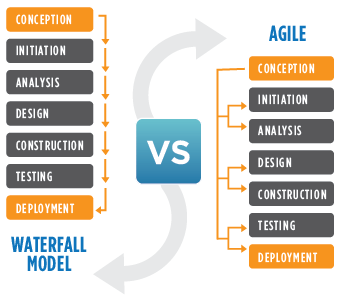
The Waterfall model can essentially be described as a linear model of software design. Like its name suggests, waterfall employs a sequential design process. Development flows sequentially from start point to end point, with several different stages: Conception, Initiation, Analysis, Design, Construction, Testing, Implementation, and Maintenance.
The Agile model proposes an incremental and iterative approach to software design. It was essentially developed in response to the limitations of Waterfall, as a way to give designers more freedom. The design process is broken into individual models that designers work on. There is no pre-determined course of action or plan with the Agile method. Rather, designers are free to respond to changes in requirements as they arise and make changes as the project progresses.
 Waterfall challenges
Waterfall challenges
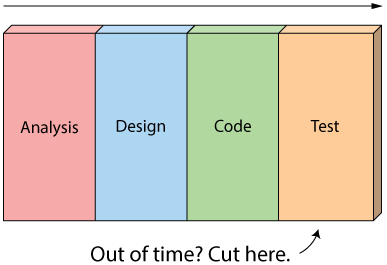
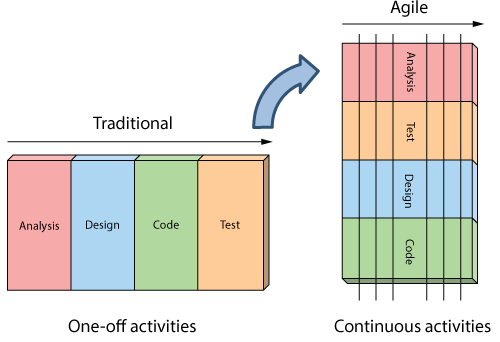
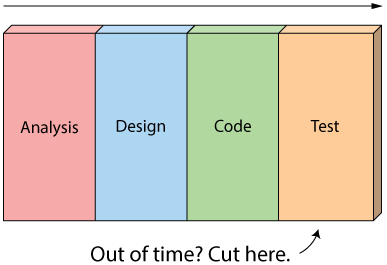
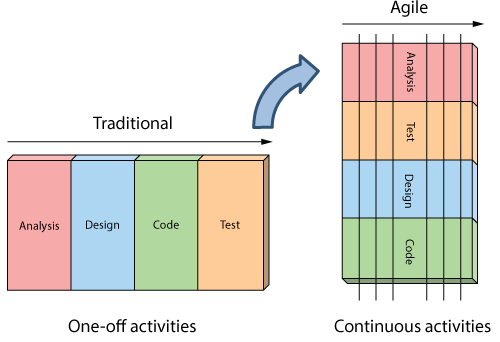
Traditional Waterfall treats analysis, design, coding, and testing as discrete phases in a software project. This worked OK when the cost of change was high. But now that it’s low it hurts us in a couple of ways.
Poor quality
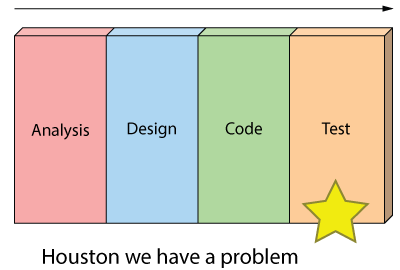
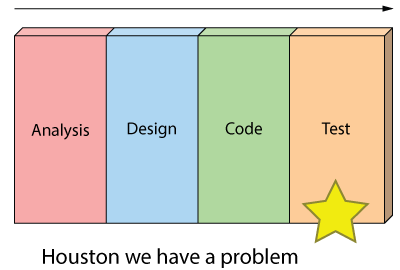
 First off, when the project starts to run out of time and money, testing is the only phase left. This means good projects are forced to cut testing short and quality suffers.
First off, when the project starts to run out of time and money, testing is the only phase left. This means good projects are forced to cut testing short and quality suffers.
Poor visibility
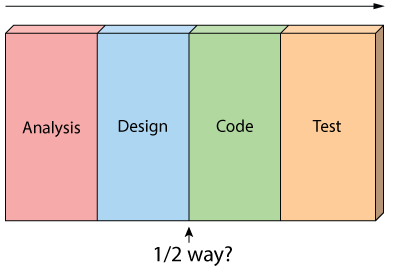
 Secondly, because working software isn’t produced until the end of the project, you never really know where you are on a Waterfall project. That last 20% of the project always seems to take 80% of the time.
Secondly, because working software isn’t produced until the end of the project, you never really know where you are on a Waterfall project. That last 20% of the project always seems to take 80% of the time.
Too risky
 Thirdly you’ve got schedule risk because you never know if you are going to make it until the end.
Thirdly you’ve got schedule risk because you never know if you are going to make it until the end.
You’ve got technical risk because you don’t actually get to test your design or architecture until late in the project.
And you’ve got product risk because don’t even know if you are building the right until it’s too late to make any changes.
Can’t handle change
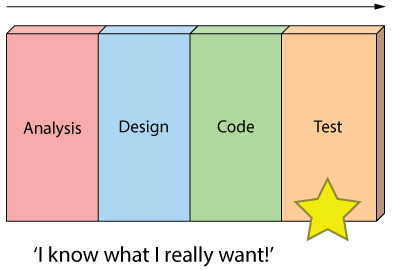
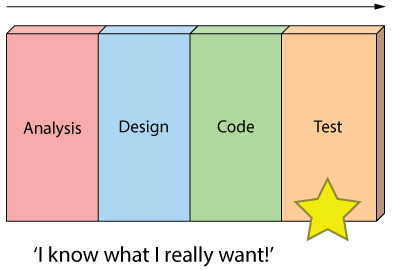
 And finally, most importantly, it’s just not a great way for handling change.
And finally, most importantly, it’s just not a great way for handling change.
The Agile Approach Instead of treating these fixed stages Agilists believe these are continuous activities.
Instead of treating these fixed stages Agilists believe these are continuous activities.
By doing them continuously:
- Quality improves because testing starts from day one.
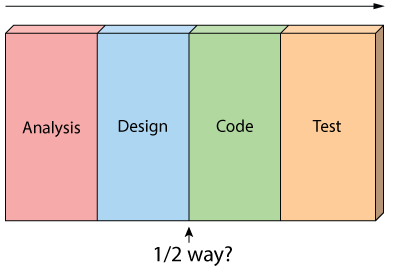
- Visibility improves because you are 1/2 way through the project when you have built 1/2 the features.
- Risk is reduced because you are getting feedback early, and
- Customers are happy because they can make changes without paying exorbitant costs.
Making the Choice Between Agile and Waterfall
So, how do we choose? First, we change the game a little (which is what most software development organizations do) by defining our own process. It’s a variation on the traditional Waterfall methodology. This helps to improve the team’s understanding of requirements and communication with the customer.
In this way, we strive to be as iterative as possible without compromising our overall system architecture.
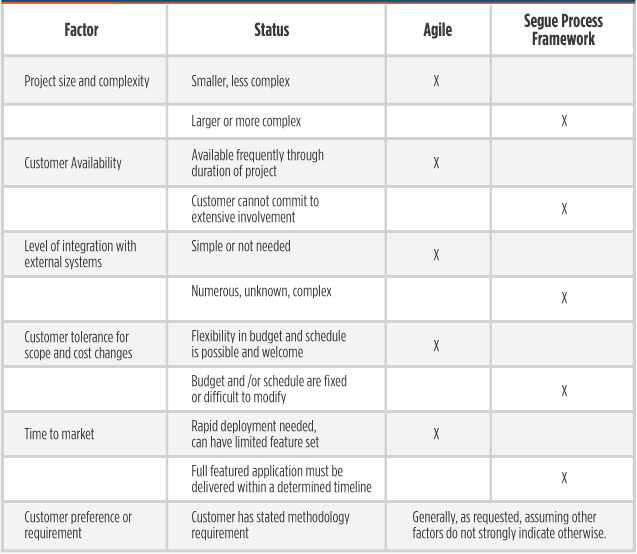
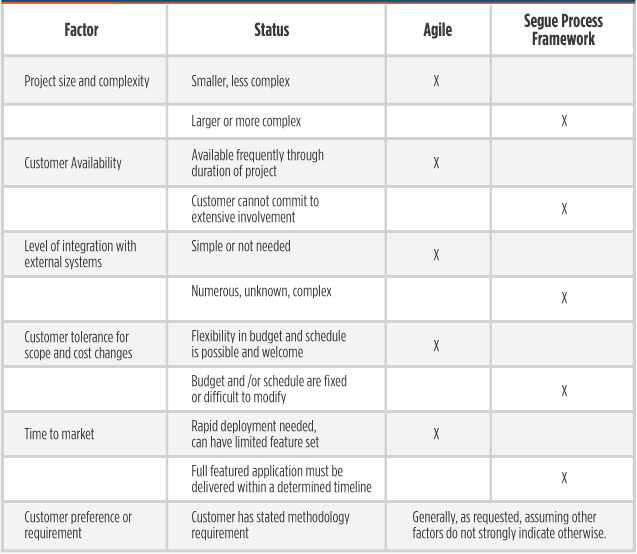
We consider the following factors when considering which methodology to use: